Как посмотреть код страницы на телефоне
Разработчикам и простым пользователям иногда нужно открыть исходный код веб-страницы через мобильный телефон для его исследования. На ПК это сделать просто, но касаемо смартфона у многих возникают трудности.
Как показать код страницы в Яндекс браузере
Если на вашем телефоне установлен браузер Яндекс, то вариантов опционально открыть код нет. Но его можно высветить на экране следующим образом:
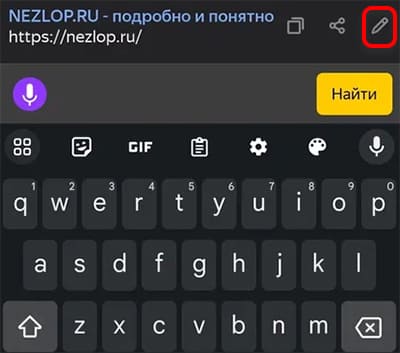
- Откройте страницу для просмотра.
- Выберите адресную строку.
- Нажмите значок карандаша для редактирования.

- Введите перед адресом: view-source: и далее следует адрес https://сайт.

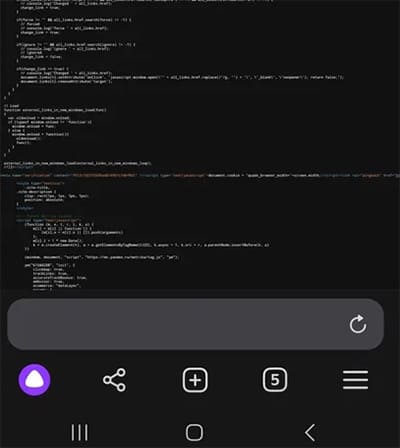
Получив эту конструкцию, прикоснитесь к строке для перехода на веб-узел. На экране появится код веб-страницы, которую вы перед этим запрашивали. Для детального рассмотрения страницу можно увеличивать через растягивание.
Как в Google Chrome открыть код страницы
В предыдущих версиях функция для отображения кода была в меню. Но сейчас разработчики её убрали. Поэтому если вам нужно посмотреть исходную страницу через телефон в Google Chrome, примените такие же действия:
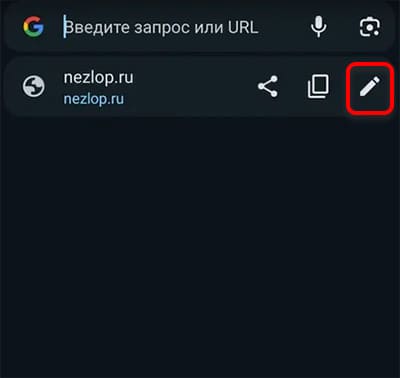
- Откройте страницу в браузере.
- Прикоснитесь к адресной строке для её редактирования, нажмите на карандаш.
- Введите view-source: сайт (без пробела) и запустите в браузере.

Если код не открывается, проверьте правильность команды вместе с адресом. При необходимости исправьте и повторите попытку.
Для чего используют исходный код
В разных ситуациях функция отображения кода позволяет увидеть детальную информацию. Ею пользуются веб-программисты, дизайнеры, специалисты по продвижению сайтов и т.д. Чаще всего код нужно посмотреть:
- Создатели сайтов используют функцию для определения важных параметров сайтов конкурента. Отображение на экране телефона кода позволяет определить элементы продвижения и организации веб-ресурса. Она доступна для любых сайтов и не может быть запрещена опционно и ею может пользоваться любой, кому это необходимо;
- Часто отображение кода помогает определить различного рода ошибки на сайте, а также исправить их. Разработчик может быстро увидеть, какие на сайте используются мета-теги, открыв страницу с кодом. Кроме этого можно проверить, использует ли сайт счётчики посетителей и другие инструменты;
- Также создатели страниц используют эту страницу для определения, является ли страница адаптированной или она требует доработки;
- С помощью html-кода страниц иногда можно открыть доступ к медиаданным сайта, которые на обычной странице заблокированы для загрузки. Существуют некоторые другие трюки для доступа к тем или иным данным.
При изменении кода необходимо знать, что поправки вступят в силу только после перезагрузки веб-страницы.
Способы открытия кода страницы в браузере
На телефоне функция открытия исходного кода отсутствует, но в браузере на ПК есть несколько способов её отобразить.
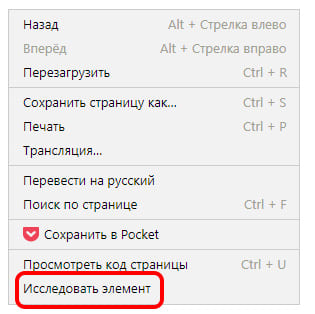
- На клавиатуре нажмите F12;
- Находясь на странице, нажмите ПКМ и выберите Исследовать элемент;

- На странице нажмите ПКМ и выберите Посмотреть код.
На экране компьютера появится удобная панель управления просмотром. Здесь есть специальный инспектор, с помощью которого можно увидеть код определённого элемента. Работает он так: на панели активируется инспектор, курсором выделяется элемент, отображается код только для него. Через браузер удобнее просматривать «внутреннюю» страницу, так как для этого есть все средства. Есть поиск по HTML-элементам, отображение слоёв, занимаемой памяти и т.д.
Из чего состоит веб-страница
Современные страницы сайтов являются сложными механизмами, состоящими из языка разметки HTML, таблицы стилей CSS, языка JavaScript и PHP. Каждый язык выполняет свою роль на странице:
- CSS добавляет цвета, отступы и другие стилистические приёмы;
- HTML определяет размер текста, расположение элементов на странице и другое;
- PHP отвечает за элементы страницы и работает на сервере, управляя логикой и вычислениями сайта;
- JavaScript управляет страницей на стороне клиента (браузера). С его помощью осуществляется отправление страниц на сервер и другие операции.
Эти составляющие относятся как к веб-версии страницы, так и страницам на телефоне. Через код можно узнать, какими скриптами оснащён сайт и как он работает. Именно поэтому данная функция незаменима для веб-разработчиков разных направлений.
